Aproveitar o Cache do Navegador no WordPress sem Plugin

Você está procurando uma solução simples para aproveitar o cache do navegador no WordPress, então veja nossa dica importante e aproveite o cache do navegador no WordPress sem Plugin e veja como seu site vai carregar mais rápido, para seus usuários.
E se eu não estiver errado, você pode estar explorando maneiras de aumentar a velocidade de carregamento de seu site. Testes do Google PageSpeed Insights ou GTmetrix provavelmente sugeriram que você aproveitasse o cache do navegador via Htaccess como uma correção considerada.
Você pode ter lido em algum lugar que aproveitar o cache do navegador via Htaccess pode ajudá-lo a aumentar a velocidade do seu site. Sim, você está no caminho certo. Aproveitar o cache do navegador definitivamente ajudará você a aumentar a velocidade de carregamento do seu site. Acelerar o carregamento do seu site, vai atrair mais visitas, isso é fato!
Como aproveitar o cache do navegador?
Para aproveitar o navegador O cache do seu servidor da Web deve permitir que o navegador da Web armazene recursos da página da Web visitados temporariamente no disco local. Da próxima vez que o usuário visitar seu site, ele será carregado mais rapidamente por causa dos recursos disponíveis localmente. Como resultado, você notará uma melhora significativa na velocidade de carregamento do seu site.
Sua próxima pergunta deve ser como habilitar isso? Como meu servidor da web permitirá que um navegador aproveite o cache da web.
Para habilitar o cache do navegador Leverage no WordPress, você precisa definir datas de expiração de conteúdo, adicionando cabeçalhos Cache-Control e ETag cabeçalhos nos cabeçalhos HTTP. Cache-Control informa sobre o período de armazenamento em cache de um determinado arquivo pelo navegador da web. O ETag é usado para verificar as alterações entre os recursos armazenados em cache e os recursos solicitados.
Podemos definir um período específico em meses ou anos para manter os recursos de cache, COMO: arquivos HTML, CSS, JS, imagens jpg E png, ENTRE OUTROS, localmente. É aconselhável definir datas de expiração de acordo com a frequência de alterações nos recursos.
Como ativar o cache do navegador para acelerar oo WordPress
- Adicionar Expira Cabeçalhos no Apache .htacess
- Adicionar Cabeçalhos de Controle de Cache .htaccess
- Desligue ETags no Apache .htaccess
- Ativar mod_pagespeed
- Desativar Hotlinking de imagem
Ative Alavancagem do Cache do Navegador, adicionando os Cabeçalhos de Expiração, adicionando Cabeçalhos de Controle de Cache e Desligando ETags.
Vamos discutir em detalhes como adicionar cabeçalhos de expiração e cabeçalhos de controle de cache do navegador e desativar ETags.
Aproveite o cache do navegador via Htaccess no servidor Apache, sem o plug-in do WordPress.
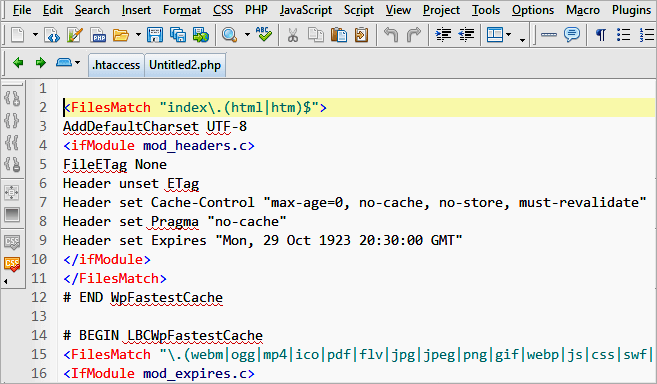
Se o seu site estiver hospedado no Apache Server. Você precisa editar o seu arquivo WordPress Htaccess. Copie e cole o seguinte código no arquivo Htaccess e salve o mesmo. Aqui você pode ler Como editar o arquivo Htaccess no WordPress.
Adicionar Expira Cabeçalhos no Apache .htacess
# BEGIN EXPIRES
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 month"
ExpiresByType text/css "access plus 1 week"
ExpiresByType text/plain "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType application/x-javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
ExpiresByType application/x-icon "access plus 1 year"
</IfModule>
# END EXPIRES
É bom que você defina datas de expiração para um ano. Menos de um mês ou mais de um ano não é recomendado. Além disso, você deve adicionar os Cabeçalhos de Controle de Cache depois no arquivo Htaccess.
Adicionar Cabeçalhos de Controle de Cache no Apache .htaccess
para aproveitar melhor o cache do navegador para seu site WordPress, o código a seguir mostra como configurar os cabeçalhos:
# CONTROLES DE CABEÇALHOS
<IfModule mod_headers.c>
<FilesMatch "\.(js|css|xml|gz)$">
Header append Vary Accept-Encoding
</FilesMatch>
<FilesMatch "\.(ico|jpe?g|png|gif|swf)$">
Header set Cache-Control "public"
</FilesMatch>
<FilesMatch "\.(css)$">
Header set Cache-Control "public"
</FilesMatch>
<FilesMatch "\.(js)$">
Header set Cache-Control "private"
</FilesMatch>
<FilesMatch "\.(x?html?|php)$">
Header set Cache-Control "private, must-revalidate"
</FilesMatch>
</IfModule>
<IfModule mod_headers.c>
Header set Expires "max-age=2592000, public"
Header unset ETag
FileETag MTime Size
</IfModule>
# FIM DOS CONTROLES DE CABEÇALHOS
Você pode especificar a linha do tempo em Cabeçalhos de Controle de Cache, mas isso não será necessário, pois você já definiu datas de expiração para os recursos armazenados em cache. Finalmente, Desligue ETags. Você pode ler mais sobre ETags aqui .
Desligue ETags no Apache .htaccess
# BEGIN TORNAR ETags Off
Header unset ETag
FileETag None
# END DE TORNAR ETags Off
Depois disso, salve seu arquivo WordPress Htaccess e limpe todo o cache se você estiver usando um plugin de cache. É isso aí, você ativou Leverage Browser Caching via Htaccess.
Ativar mod_pagespeed e aumentar a velocidade da página usando o Htaccess
Além disso, esse truque para aumentar a velocidade da página usando o Htaccess é especialmente relevante e funciona bem com os servidores Apache. O módulo Mod_pagespeed foi desenvolvido pelo Google para aumentar a velocidade das páginas dos sites. Atualmente, poucos Hosting Providers, como o GoDaddy e o DreamHost, suportam o módulo mod_pagespeed por padrão. No entanto, você pode ter instalado o mesmo usando o SSH no seu painel de controle.
Mod_pagespeed pode ser ativado adicionando o seguinte código no arquivo Htaccess.
# HABILITAR O MOD_PAGESPEED # COMBINE CSS, COMPRESS IMAGENS, REMOVA HTML WHITE SPACE E COMENTARIOS <IfModule pagespeed_module> ModPagespeed on ModPagespeedEnableFilters rewrite_css,combine_css ModPagespeedEnableFilters recompress_images ModPagespeedEnableFilters convert_png_to_jpeg,convert_jpeg_to_webp ModPagespeedEnableFilters collapse_whitespace,remove_comments </IfModule> # FIM DO HABILITAR PAGE SPEED
Desativar hotlinking de imagem
Outro hack na lista está relacionado às imagens do seu site.
Você já percebeu que alguém está usando suas imagens em seus sites usando diretamente o link da sua imagem? Não? SIM? Não tenho certeza?
De qualquer forma, isso realmente não importa, se você notou ou não. Há chances de que os spammers possam usar seu link de imagem em seus sites. E por causa disso, toda vez que alguém visitar a página da web, as imagens serão carregadas do seu servidor. Isso é conhecido como hotlinking de imagem .
Como isso (hotlinking de imagens) afeta seu servidor? Bem, ele usará seus recursos de servidor e largura de banda, o que leva a uma carga maior em seu servidor. E, portanto, o desempenho lento ou fraco.
Você pode desativar Hotlinking de imagem e acelerar o seu site WordPress usando o Htaccess. Adicione o seguinte código no Htaccess. E não se esqueça de substituir sample.com pelo seu próprio nome de domínio.
#DISABLE IMAGE HOTLINKIING START
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?seusite.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
#DISABLE IMAGE HOTLINKIING END
Agora seu site deve estar carregando mais rápido depois de aproveitar o cache do navegador da web. Teste no Pingdom, no Google Pagespeed e no Gtmetrix.