Acelerar o carregamento de um site WordPress embutindo o CSS

Todos os proprietários de sites e blogs do WordPress tem uma preocupação em acelerar o carregamento de um site WordPress, especialmente. Vamos mostrar como acelerar o carregamento de um site WordPress embutindo o CSS.
O WordPress é um CMS pesado, em termos de carregamento e também usa muito processamento. Vamos aprender então, como acelerar o carregamento do site WordPress. Inicialmente, embutindo o CSS no cabeçalho, arquivo head.php e usando outras técnicas de compressão de CSS.
Embutindo parte do CSS no Header para melhorar o carregamento do site
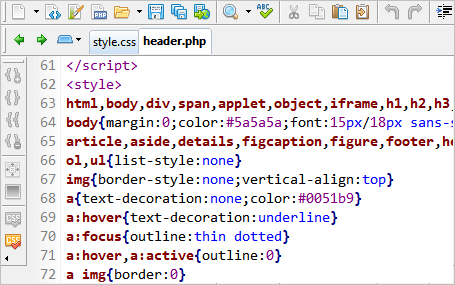
Essa é uma forma inteligente de Acelerar o carregamento de um site WordPress, em primeiro lugar. No entanto, é importante saber, qual é a folha de estilo padrão do seu site. Trata-se do arquivo que carrega os maiores comandos, para desenhar o layout do seu site. Geralmente é style.css e está localizada dentro da pasta do seu tema.
É importante fazer backup dos arquivos que serão partes da edição.
Abra o eu site através de um programa de FTP. O FTP FileZilla é uma ótima opção.
Procure nas partes do seu arquivo CSS, as linhas que se referem às partes principais do seu site. Principalmente as partes superiores e os títulos como: h1, h2, etc.
Verifique também aqueles códigos que fazem referências ao conteúdo principal do site. Por exemplo: .single e .content, ou #content.
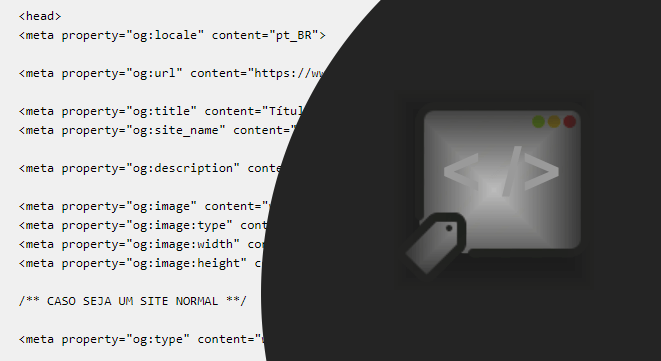
Abra o arquivo header.php do seu tema e adicione as seguintes tags, dento das tags HEAD e fora de qualquer código PHP e javascript.
<style> </style>
Logo em seguida, recorte as linhas de código, no arquivo CSS e cole dentro destas tags. O CSS ficará parecido com o seguinte.
<style>
h1{font-size:30px;line-height:40px}
.single .test,.group-blog .test{display:inline}
.entry-content,.entry-resumo{margin:1.5em 0 0}
.page-links{clear:both;margin:0 0 1.5em}
.archive .format-aside{display:none}
</style>
A quantidade de códigos e declarações CSS, quem vai decidir é você, de acordo com o tamanho do arquivo css do seu site. Uma boa opção é ler as recomendações do Google PageSpeed Insights, ele vai mostrar recursos de otimização de imagens, CSS e JS.
Você também pode querer comprimir seu arquivo CSS, para reduzir o tamanho e aumentar a performance. Comprima CSS neste site e veja como seu Website vai carregar mais rápido.
Desinstale plugins que retarda o carregamento do site e os que você não utiliza. Use script em functions.php que exclua emojis, retire a versão dos JS e carregue os Javascript para o rodapé do site. Tudo isso vai ajudar um pouco, mas ajuda.