Plugin WordPress marcador de código pré-formatado

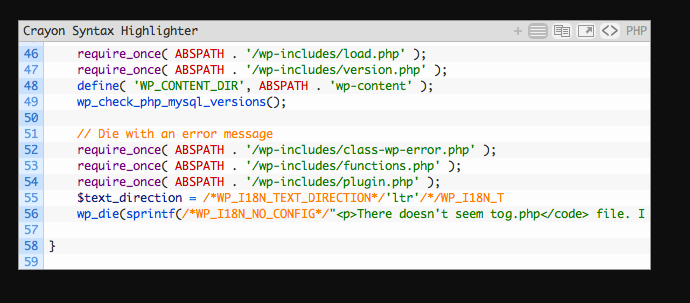
Quando você cria postagens no WordPress, as vezes precisa adicionar um código, ou script. Então use o plugin WordPress marcador de código pré-formatado, com o seguinte nome: Crayon Syntax Highlighter. Este plugin é um dos melhores para usar texto pré-formatado e tem marcação personalizada. Ele vem com cores e linhas definidas, fontes e opção de copiar.
Vantagens de ter um marcador de código para texto pré-formatado
- Um Marcador de Sintaxe criado em PHP e jQuery. Que também suporta idiomas e temas customizáveis.
- Pode destacar a partir de um URL, ou WordPress postar texto. O que corresponde uma visibilidade melhor, por conseguinte.
- O Crayon facilita o gerenciamento de arquivos de idiomas e a definição de elementos de linguagem personalizadas com expressões regulares.
Ele também suporta alguns recursos interessantes como:

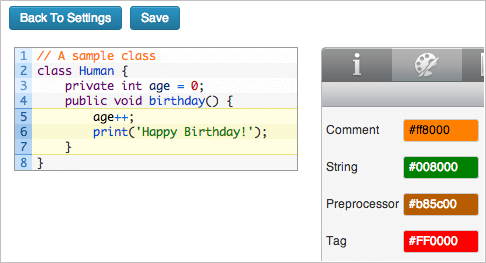
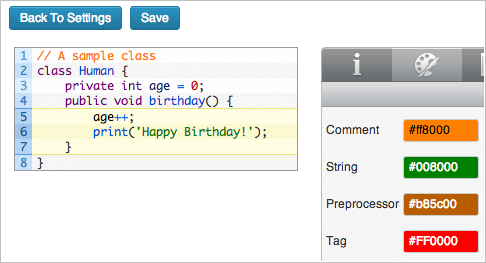
- Editor de temas integrado, como resultado, você pode personalizar o código!
- O marcador de código também tem editor de tags em editores visuais e HTML ficou melhor.
- Código simples alternado e menos complicado e melhor para visualizar.
- Números de linha alternados.
- Copiar e colar o código, o que torna menos trabalhoso.
- Você pode abrir o código em uma nova janela pop-up.
- Expansão do bloco de código, para melhor visualização.
Do suporte para vários tema e plugins
- Suporte para vários tema e plugins como por exemplo: bbPress.
- Ele converte código legado em posts e, ou comentários do blog para <pre>.
- Destaque de idioma misto em um único Crayon.
- Mini tags. Além de tags in line flutuando em frases.
- Crayons em comentários e também cache de solicitação remota.
- Backquotes tornam-se <code>.
- Marcação HTML 5 válida, além de editor visual e HTML compatível.
- Detecção de dispositivos móveis: touchscreen, como resultado, muda automaticamente
E as vantagens e os recursos do marcador de código continuam:
- Interação de evento de mouse, contudo basta selecionar.
- Tamanhos de tabulação.
- Título do código.
- Barra de ferramentas alternada, botões retina e linhas listradas.
- Detecção de extensão de arquivo e visualização ao vivo nas configurações.
- Dimensões das margens e também do alinhamento, tamanho da fonte, altura da linha, flutuação.
- Registo extensivo de erros, melhor SEO.

Além dos recursos acima, tem outros aspectos importantes. A marcação de linha, para linhas mais importantes e intervalos de linhas, mostrando apenas partes do código e fica melhor. Tem também o número da linha inicial, o padrão é 1, mas pode ser alterada para começar na linha 2, ou qualquer outra. Isso também pode-se aplicar no final do código.
Estes são alguns dos recursos que podem ser encontrados no plugin WordPress marcador de código pré-formatado, o Crayon. Entretanto, você pode querer buscar outro plugin e comparar, com seu blog, talvez seja mais adequado. Além disso é sempre bom ver outras opções.