Como o editor Gutenberg funciona no WordPress

Em outra postagem eu mostrei o que é o editor Gutenberg. Agora você vai entender, como este editor funciona no WordPress. Foi um processo lento até chegar a vez dele, mas você pode se antecipar, nas informações sobre ele.
Sabendo, que o Gutenberg é um editor baseado em blocos. Foi meio descortês deixá-lo enforcado porque, se você é como a maioria das pessoas, talvez não saiba o que isso significa.
Então aqui está a edição 101 baseada em blocos:
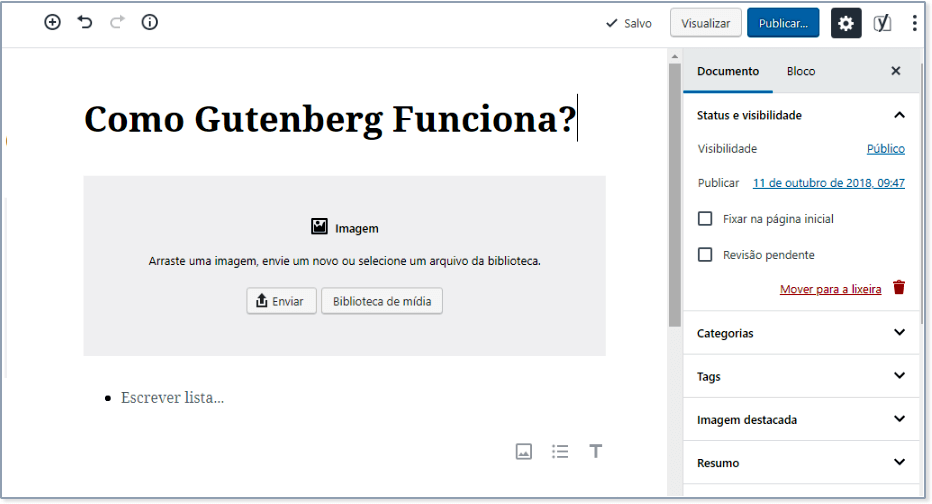
Veja como o editor Gutenberg funciona
Essencialmente, Gutenberg substitui o único campo de edição do editor atual do WordPress TinyMCE por vários blocos individuais.
Esses blocos permitem que você construa projetos mais complexos do que aqueles permitidos no atual editor do WordPress.
Então, o que é um bloco?
Bem, embora neste sentido um bloco possa ser uma parte, um bloco também, pode ser praticamente qualquer coisa. Por exemplo, você pode ter blocos para:
- Texto regular.
- Imagens.
- Incorporação de vídeos.
- Botões.
- Widgets – claro, esses mesmos widgets que você usa na barra lateral.
- Tabelas.
E o que é interessante é que os desenvolvedores poderão criar seus próprios blocos de terceiros. E ao mesmo tempo podem acessar via plugin para obter ainda mais flexibilidade.
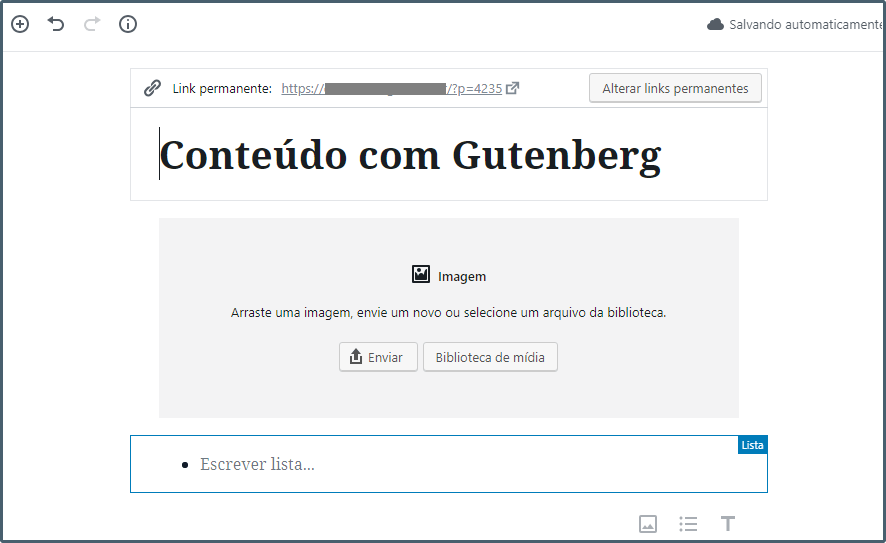
Cada bloco é sua própria entidade, no qual você pode manipular individualmente. Por exemplo: você pode fazer uma rápida postagem do Gutenberg que contém dois blocos:
- Texto. É o conteúdo da postagem que você deve adicionar. Isso inclui o título, um resumo, u mesmo todo o conteúdo.
- Imagem. É claro uma imagem, o arquivo que você envia para seu conteúdo.
Veja como posso reorganizar facilmente esses dois blocos apenas clicando em um botão:

A última versão do Gutenberg também tem edição drop-and-drop. Você verá isso mais à frente!
E como cada bloco é separado, você também pode adicionar itens como planos de fundo personalizados apenas para blocos específicos.
Em geral, oferece mais flexibilidade e controle mais profundo.
| Consulte também |
| Os 3 melhores plugins para Adsense Desativar Gutenberg e voltar ao Editor Clássico Otimizar seus arquivos do WordPress para SEO |
Então Gutenberg é um construtor de páginas?
Talvez. Mas, não é bem assim. Pelo menos não em sua forma atual, como um plugin instalado. Quem sabe, quando o WordPress incorporar no seu sistema.
Gutenberg vai tornar muito mais fácil o estilo de conteúdo regular, como posts em blogs, ou páginas padrão. Mas não é um substituto no primeiro momento, para os construtores de página em sua forma atual.
Apenas em um nível superficial, Gutenberg já carece de duas coisas essenciais:
- Colunas flexíveis – agora há um bloco de colunas na versão beta, mas é bem básico e tem alguns bugs.
- True drag and drop – a versão mais recente do Gutenberg permite reorganizar blocos com arrastar e soltar. No entanto, ainda não é de forma livre, como a maioria dos construtores de páginas.
Dessa forma, o Gutenberg está pronto para eliminar a necessidade de construtores de páginas para a maioria dos conteúdos do modo padrão. E além disso, também cria um método unificado para criar layouts de post mais complexos no WordPress.
Mas quando se trata de construir páginas mais complexas, como uma landing page, você provavelmente apreciará a maior flexibilidade oferecida pelos construtores de páginas. Isso, pelo menos durante o lançamento inicial de Gutenberg.
Um exemplo e comparação de Gutenberg
Só para citar um exemplo, em nossa comparação entre o Elementor e o Divi Builder vs o Beaver Builder, você pode ver como os principais criadores de páginas oferecem coisas como:
- Edição de arrastar e soltar de forma livre.
- Verdadeiro suporte multi coluna onde você pode criar qualquer número de colunas para arrastar elementos individuais para.
- Toneladas de modelos pré-programados.
- Opções de estilo avançadas, com pontos para margens personalizadas, com preenchimento e muito mais.
- Configurações de design responsivo.
Em conclusão, o Gutenberg pode chegar lá algum dia. Mas, pelo menos em seu formato de lançamento inicial, os criadores de página ainda terão a flexibilidade de criar páginas independentes mais complicadas. Como o editor Gutenberg funciona no WordPress, foi io que você pôde ver. Então veja mais como trabalhar com ele na próxima postagem.