O Que são os Core Web Vitals e Como Medi-los

Core Web Vitals é o termo davez para a classificação dos sites no Google. Anteriormente o algoritmo e os fatores de classificação do Google costumavam ser semânticos. Após suas recentes atualizações, começou a priorizar a experiência do usuário do mecanismo de busca.
Em maio de 2020, o Google revelou Core Web Vitals, que oferece diretrizes padronizadas para indicadores de qualidade do site, ao mesmo tempo que leva em conta padrões de experiência do usuário, como compatibilidade de dispositivos móveis e velocidade da página.
A definição do termo “Core Web Vitals” e ferramentas para medir a pontuação do seu site serão o assunto ao longo deste guia. Ademais, mostraremos como empregar uma das ferramentas e conversaremos sobre outras medidas que aprimoram os três Web Vitals principais.
I. Introdução de Core Web Vitals
Core Web Vitals são cruciais para os proprietários de sites compreenderem e otimizarem a fim de melhorar o desempenho e a classificação de seus sites nos mecanismos de pesquisa.
Ao focar nesses fatores-chave, os proprietários de sites podem garantir uma melhor experiência do usuário e, em última análise, direcionar mais tráfego para seus sites.
Breve explicação do Core Web Vitals

Core Web Vitals consistem em três métricas principais:
- Pintura de maior conteúdo.
- Atraso na primeira entrada.
- Mudança cumulativa de layout.
Essas métricas entretanto, ajudam os proprietários de sites a identificar áreas de melhoria em termos de velocidade, capacidade de resposta e estabilidade.
A importância da otimização
A otimização para Core Web Vitals é importante porque impacta diretamente a experiência do usuário e as classificações dos mecanismos de pesquisa.
Ao melhorar essas métricas principais, os proprietários de sites podem melhorar o desempenho de seus sites, aumentar o envolvimento do usuário e, por fim, gerar mais tráfego orgânico.
Além disso, a otimização para os principais sinais vitais da Web – CWV também pode levar a taxas de conversão mais altas e maior satisfação geral do usuário.
Focar nessas métricas pode ajudar as empresas a se manterem competitivas no cenário digital e fornecer, sobretudo, uma melhor experiência online para seu público.
II. O que são os Core Web Vitals?
Core Web Vitals são um conjunto de fatores específicos que o Google considera importantes para determinar a experiência geral do usuário em um site. Essas métricas no entanto, incluem velocidade de carregamento, interatividade e estabilidade visual. E assim, desempenham um papel crucial na forma como os usuários percebem e interagem com um site.
Definição e explicação do Core Web Vitals
Core Web Vitals são essenciais para empresas que buscam otimizar o desempenho de seus sites e melhorar a satisfação do usuário. Ao compreender e priorizar essas métricas, as empresas podem melhorar sua presença online, aumentar o envolvimento do cliente e, por fim, direcionar mais tráfego orgânico para seus sites.

Focar no Core Web Vitals também pode ajudar a melhorar as classificações nos mecanismos de busca, já que o Google indicou que essas métricas serão um fator-chave em seu algoritmo. Portanto, as empresas que priorizam esses fatores têm maior probabilidade de obter melhor visibilidade e tráfego nos resultados de pesquisa.
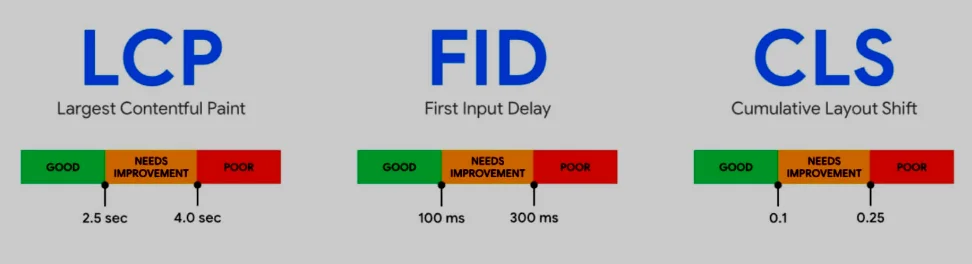
III. Visão geral das três métricas principais:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
| Largest Contentful Paint (LCP) | Mede o desempenho de carregamento |
| First Input Delay (FID) | Mede a interatividade |
| Cumulative Layout Shift (CLS) | Esse mede a estabilidade visual |
Ao monitorar e otimizar essas métricas, as empresas podem garantir uma melhor experiência do usuário e, em última análise, melhorar o desempenho geral do site.
Importância de cada métrica na avaliação da experiência do usuário
- Largest Contentful Paint (LCP) é crucial para medir o desempenho de carregamento, pois indica a rapidez com que o conteúdo é exibido aos usuários.
- O First Input Delay (FID) é importante para medir a interatividade, mostrando o quão responsivo um site é às ações do usuário.
- A Cumulative Layout Shift (CLS) é essencial para medir a estabilidade visual, garantindo que os elementos de uma página não se movam inesperadamente.
Ao focar na melhoria dessas métricas, as empresas podem aprimorar a experiência do usuário e gerar melhores resultados.
IV. Como medir os principais Core Web Vitals
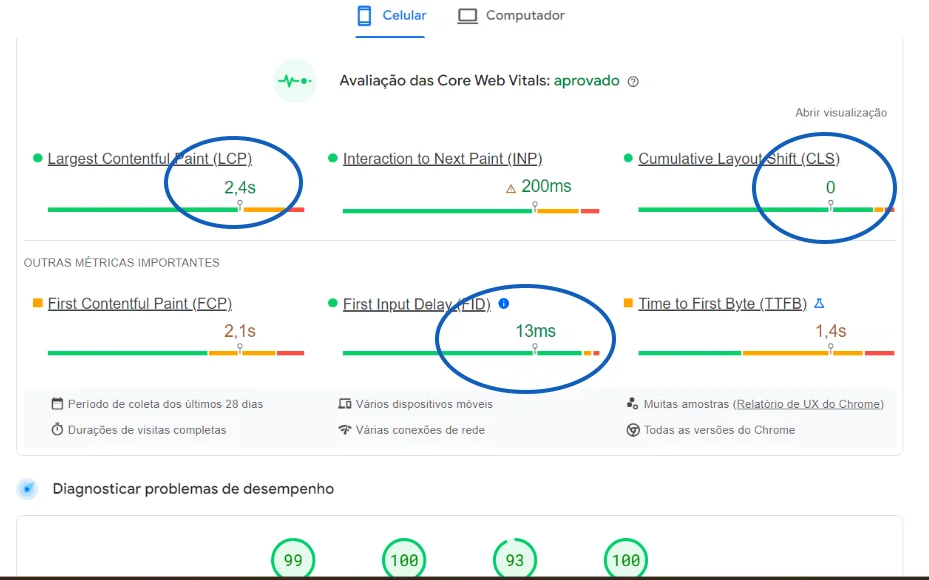
Para medir os Core Web Vitals, as empresas podem usar ferramentas como o PageSpeed Insights do Google, Lighthouse ou Relatório de experiência do usuário do Chrome. Essas ferramentas fornecem relatórios detalhados sobre cada métrica e além disso, oferecem sugestões de melhorias para aprimorar a experiência do usuário nos sites.

Ao monitorar e analisar regularmente os principais sinais vitais da Web, as empresas podem tomar decisões baseadas em dados, e assim poderem otimizar o desempenho de seus sites.
- Ferramentas e recursos para medir Core Web Vitals
Incluem extensão Web Vitals Chrome, GTmetrix e WebPageTest. Essas ferramentas oferecem insights adicionais e dados de desempenho para ajudar as empresas a identificar áreas de melhoria. E da mesma forma, acompanhar o progresso ao longo do tempo.
- Interpretação e análise de dados de medições Core Web Vitals
Pode ajudar as empresas a priorizar e implementar mudanças que terão maior impacto na experiência do usuário. Portanto, ao compreender como diferentes fatores afetam o desempenho do site, as empresas podem tomar decisões informadas para melhorar a velocidade e a usabilidade geral do site.
- Problemas comuns que podem afetar as pontuações do CWV
Incluem tamanhos de imagem grandes, uso excessivo de JavaScript e tempos de resposta lentos do servidor. A resolução destas questões pode levar a importantes
V. PageSpeed Insight
PageSpeed Insight é uma ferramenta do Google que analisa a velocidade de carregamento de um site em dispositivos móveis e desktop. Como resultado, ela fornece sugestões de otimização para melhorar a experiência do usuário. Além disso, com base nessas recomendações, os desenvolvedores podem realizar ajustes no site para garantir um carregamento mais rápido e eficiente.
Conclusão do Core Web Vitals
No geral, melhorar os principais sinais vitais da Web é crucial para melhorar a experiência do usuário e obter uma classificação mais elevada nos resultados dos mecanismos de pesquisa.
Dessa forma, ao focar na velocidade de carregamento, interatividade e estabilidade visual, os sites podem garantir uma experiência de navegação perfeita para os visitantes.
Além disso, a otimização dessas métricas também pode levar a taxas de conversão mais altas e a um melhor desempenho geral do site.
E por fim, é essencial que as empresas priorizem os Core Web Vitals para se manterem competitivas no cenário digital.