Como Inserir o ID ou o Código Analytics GA4 no Seu Site
Descubra como inserir a Tag do Google Analytics GA4 no seu site para visualizar o tráfego e medir as métricas. Veja onde encontrar o código Analytics GA4 e saiba como adicionar o ID ou copiar a tag e colar no site, para visualizar todo o tráfego das páginas.
- Usando seu ID do Analytics GA4 i inserir em um plugin de CMS como WordPress.
- Você pode usar a Tag de JavaScript e colar o Código Analytics GA4 no cabeçalho das páginas do seu site.
Então vamos aprender estas duas maneiras para que seu website ou blog comece a contar as visitas e as interações dos usuários em cada página. Primeiro vamos usar o ID e pegar o WordPress como exemplo.
Inserir o ID do Analytics GA4 em um plugin de CMS como WordPress
Você pode usar o plugin Site KIt By Google do Google para medir as métricas do seu site. Portanto, se você instalar este plugin só precisa adicionar o ID do GA4 e concluir as configurações.
Se você usar um plugin que tenha essa opção de Analytics, como o Perfmatters, também pode copiar o ID e colar no campo de formulário indicado.
Então vamos inserir o Código Analytics GA4:
- Entre no seu Google analytics com seu login e senha.
- Selecione a propriedade que voc~e deseja acompanhar e usar o ID.
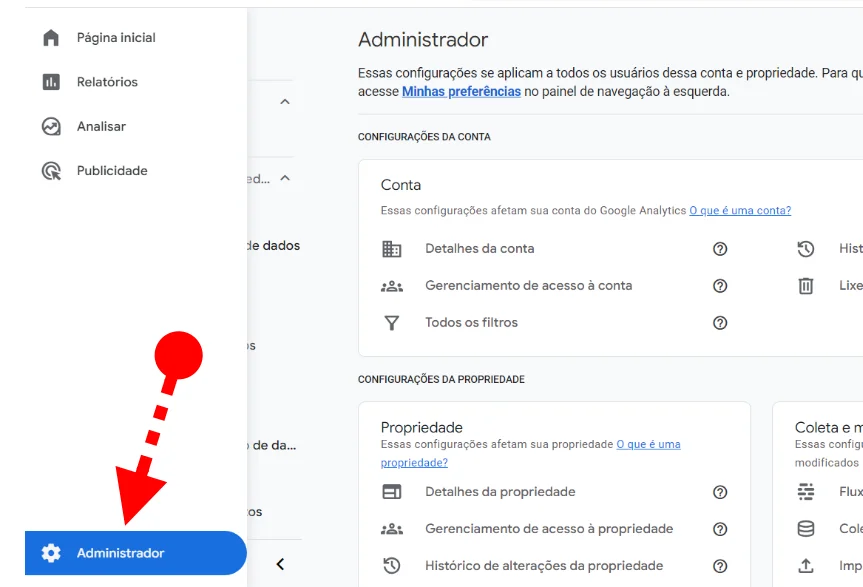
- Clique em Administrador.

Você deve ter permissão de administrador para obter informações sobre os fluxos de dados.
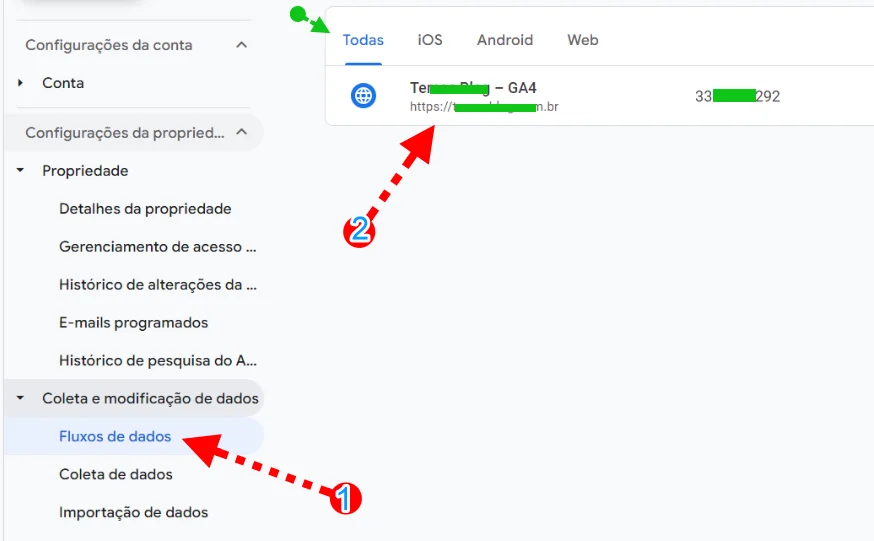
- Selecione a opção Fluxo de Dados.
- Deixe a opção “Todas” selecionada e clique na propriedade.

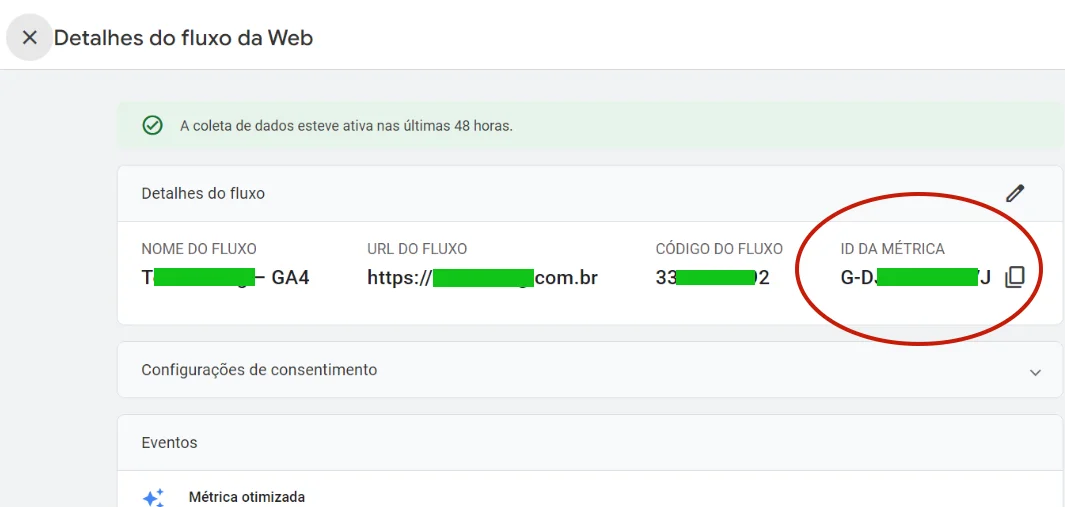
- Na próxima tela localize e copie o ID da métrica. Em seguida cole no plugin de sua preferência.

Nota: Essa opção acaba aqui para quem usa o WordPress, ou outro CMS, que permite a inserção através de um plugin.
Usando o código JavaScript para colar eu seu site:
Esta é a opção mais completa para desenvolvedores, ou administradores de sites que queiram adicionar o código completo da Tag Analytics GA4. Até que o Google mude de local, porque a ajuda do Google mostra um caminho inexistente, até a data desta postagem. No entanto, nós descobrimos o caminho correto e vamos lhe mostrar aqui.
Siga as etapas anteriores até encontrar o ID da métrica.
- Faça login em sua conta do Google Analytics GA4.
- Clique no menu Administrador.
- Em seguida clique em Fluxo de Dados, no menu à esquerda.
- Deixe a opção “Todas” selecionada, conforme a imagem já exibida acima.
Mostraremos as imagens a partir de agora:
Role para baixo e clique na opção: Definir as configurações da tag.
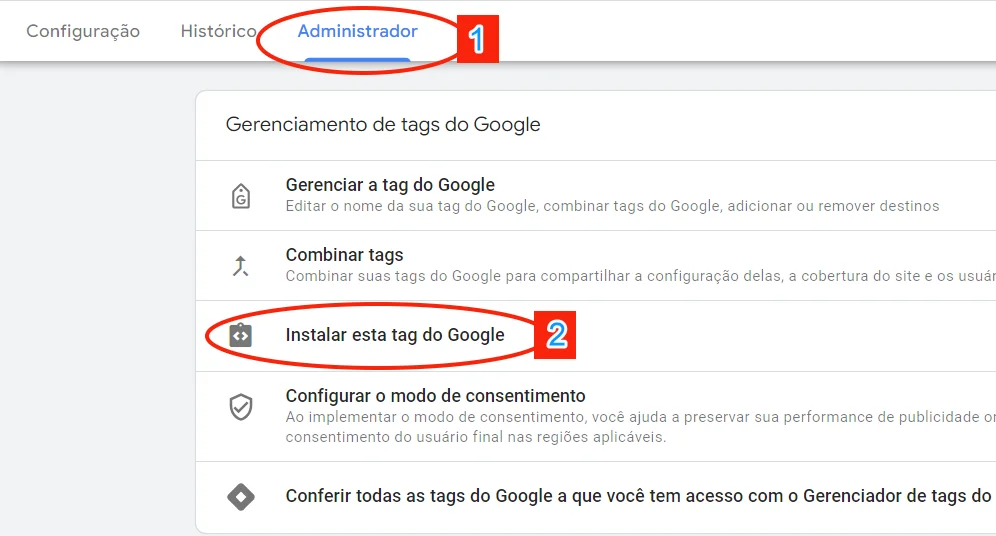
E na próxima tela selecione a guia Administrador. Em seguida clique na opção: Instalar esta tag do Google.

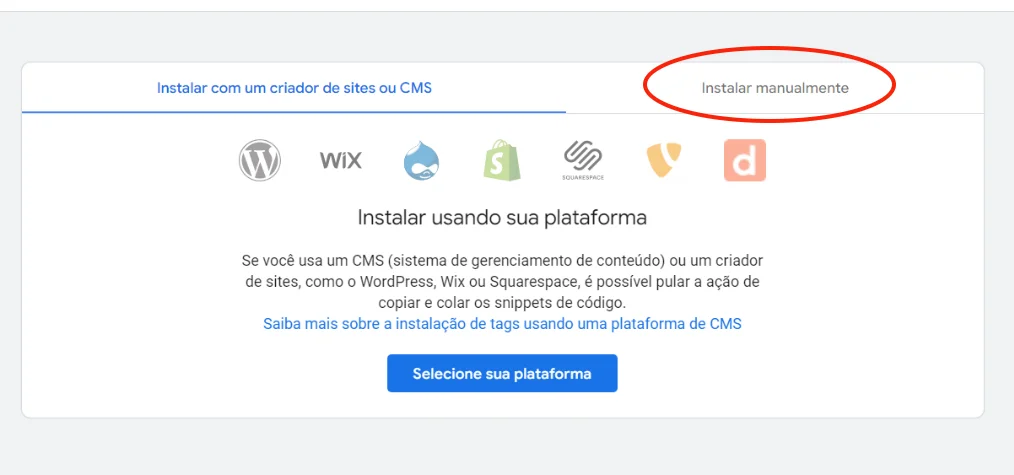
- Na próxima tela selecione uma opção: Instalar com um criador de sites ou CMS, ou Instalar Manualmente.
Para nosso exemplo iremos instalar manualmente, porque o objetivo é encontrar a tag, copiar e colar no site.
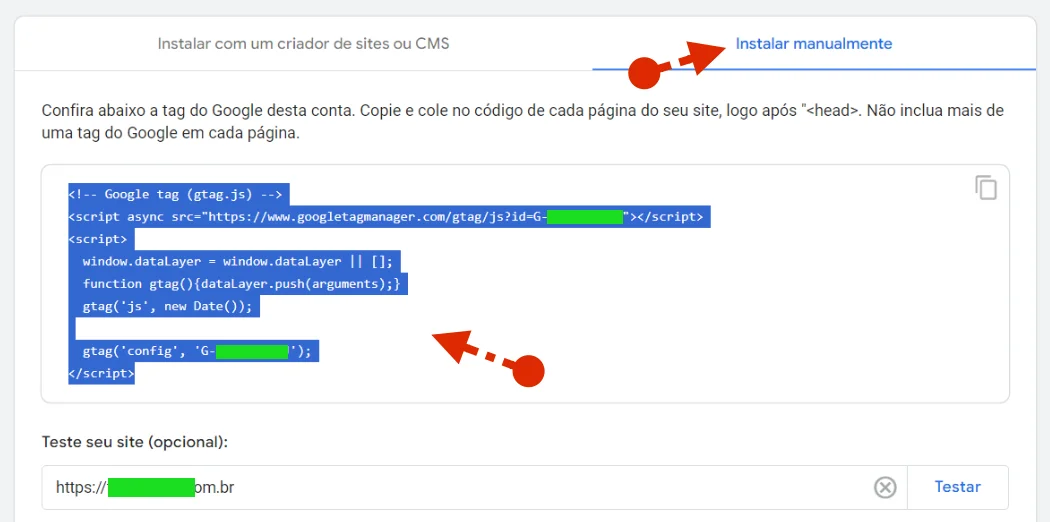
- Então selecionamos a opção: Instalar Manualmente.

- Agora copie o código e cole em seu site.

Tudo pronto e seu site irá começar a mostrar os dados em alguns minutos. No entanto, algumas interfaces go Analytics GA4 podem ser diferentes. Então confira a seguir outros supostos caminhos para encontrar o código completo do Google Analytics GA4.
Maneiras de encontrar o código do Google Analytics GA4
Estas instruções a seguir podem estar obsoletas, ou foram modificadas. Mas em algumas interfaces de GA elas ainda podem funcionar.
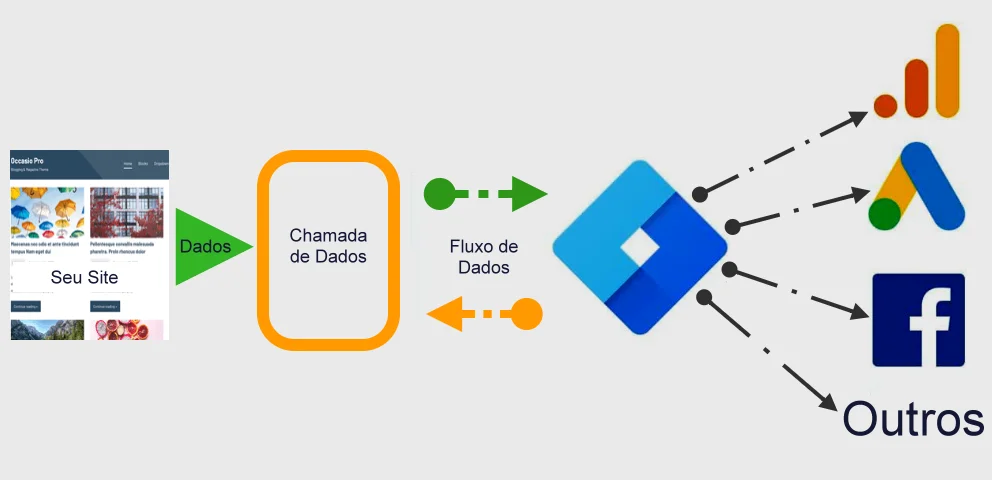
1. Usando o Google Tag Manager:
O Google Tag Manager é uma ferramenta gratuita que facilita o gerenciamento de várias tags em seu site ou aplicativo. É um método recomendado, pois permite que você adicione e atualize tags sem precisar modificar o código do site.

Para adicionar o GA4 usando o Google Tag Manager:
- Crie uma conta do Google Tag Manager ou faça login em sua conta existente.
- Crie um novo contêiner e adicione seu site ou aplicativo.
- Crie uma nova tag do tipo “Google Analytics: Configuração GA4“.
- Insira seu ID de medição GA4 no campo “ID da propriedade”.
- Adicione gatilhos para determinar quando a tag deve disparar. Por exemplo: você pode acionar a tag em todas as visualizações de página.
- Salve a tag e publique o contêiner.
2. Adicionando manualmente o código GA4:
Se você não estiver usando o Google Tag Manager, pode adicionar o código GA4 manualmente no código HTML do seu site. E como eu disse antes, estas etapas podem não estar mais funcionando. No entanto você deve verificar em sua Interface do Google Analytics GA4.
Para adicionar o Google Analytics GA4 manualmente:
- Acesse a propriedade GA4 no Google Analytics.
- Vá para Admin, clique em Propriedade e, em seguida, clique na opção Informações de rastreamento.
- Clique em “Mostrar código de rastreamento”.
- Depois disso, copie o código gtag.js.
- E por fim, Cole o código gtag.js no cabeçalho de cada página do seu site.
Observações:
- Certifique-se de substituir
G-XXXXXXXXXXpelo seu ID de medição GA4 real. - Se você estiver usando o WordPress no entanto, existem plugins que podem facilitar a adição do código GA4 ao seu site.
Recursos adicionais:
- [GA4] Configurar o Google Analytics para um site e/ou app (https://analytics.google.com/analytics/attribution/onboarding): https://support.google.com/analytics/answer/9304153?hl=pt-BR
Espero que isso ajude você a adicionar o Google Analytics GA4. Se você tiver mais alguma dúvida, fique à vontade para perguntar.