Otimização de Imagens para a Web Como Otimizar
Aprenda sobre a importância da otimização de imagens para a Web. As imagens que você cria em programas como Photoshop e outros softwares para otimizar imagens, tem um olhar surpreendente. Mas muitas vezes os tamanhos de arquivo são muito grandes e você precisa reduzi-los para acelerar o carregamento da página web.
Este artigo foi feito para lhe mostrar como otimizar suas imagens antes de carregá-las para seu site.

O que é otimização de imagem?
A otimização de imagens consiste em reduzir o tamanho do arquivo de suas imagens o máximo possível, sem sacrificar a qualidade, para que o tempo de carregamento da página permaneça baixo. É também sobre SEO de imagem. Ou seja, fazer com que suas imagens de produtos e imagens decorativas sejam classificadas no Google e em outros mecanismos de busca de imagens.
- Sabemos que as imagens são feitas com um formato que as torna mais fáceis de manipular em maneiras diferentes.
- Com tamanhos acima de um megabyte por arquivo de imagem, se você colocar esses arquivos em seu site, ele ficará muito lento para carregar.
- Otimizar suas imagens para a web significa salvar ou compilar suas imagens em um formato web amigável, dependendo do que a imagem contém.
Imagens podem realizar mais do que apenas os pixels que vemos na tela de dados. Estes dados podem adicionar tamanho desnecessários à imagem que leva a tempos de carregamento mais longos como o usuário aguarda a imagem para baixar. Basta fazer a otimização de imagens como recomendado!
Em termos de custo versus benefício otimizar suas imagens deve ser perto do topo de suas otimizações de velocidade de página, se você não as ter já otimizadas.
Veja como otimizar suas imagens para a Web
Otimização completa de imagens pode ser bastante uma arte para aperfeiçoar, pois há uma grande variedade de imagens que você pode estar lidando com tal.
É importante que você não sobrecarregue duas páginas da web, com bastante fotos apenas para chamar a atenção dos usuários. Isso pode causar um recuo na indexação do seu site.
Aqui estão as formas mais comuns para otimizar suas imagens para a web
- Reduzir o espaço em branco em torno das imagens – alguns desenvolvedores usam espaços em branco para preenchimento, que é um grande trunfo para otimizar imagens.
- Cortar imagens – ao cortar suas imagens para remover qualquer espaço em branco ao redor da imagem e usar CSS para fornecer estofamento, pode reduzir significativamente o tamanho e acelerar a página.
- Usar formatos de arquivos apropriados – se você tiver ícones, ou qualquer gráfico que não têm muitas cores usar um formato como GIF e salve o arquivo com a menor quantidade de cores. Se você tem gráficos mais detalhados, em seguida, usar o formato de arquivo JPG para salvar as imagens e reduzir a qualidade.
- Salve suas imagens nas dimensões apropriadas – se você está tendo que usar HTML ou CSS para redimensionar suas imagens, parar ali. Guardar a imagem no tamanho desejado para reduzir o tamanho do ficheiro.
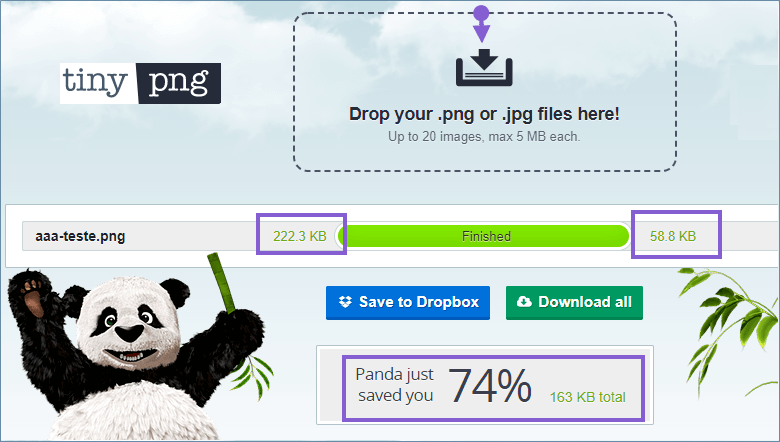
- Usar um programa de otimização de imagens – você pode utilizar o compactador de imagens JPG, JPEG e PNG que é o TinyPNG, o melhor na minha opinião e é de graça.

O que o TinyPNG faz?
O TinyPNG usa técnicas inteligentes de compactação com perdas para reduzir o tamanho dos arquivos PNG. É ótimo para otimização de imagens! Ao diminuir seletivamente o número de cores na imagem, menos bytes são necessários para armazenar os dados. O efeito é quase invisível, mas faz uma grande diferença no tamanho do arquivo!
Por que devo usar o TinyPNG?
PNG é útil porque é o único formato amplamente compatível para otimizar imagens, que pode armazenar imagens parcialmente transparentes. O formato usa compactação, mas os arquivos ainda podem ser grandes. Use o TinyPNG para reduzir as imagens de seus aplicativos e sites. Ele usará menos largura de banda e carregará mais rápido .
Usando programas específicos para fazer a otimização

Para redimensionar as suas imagens você vai ter que usar algum tipo de programa. Para a compactação de base você pode usar um programa de edição simples, como o GIMP. Para otimização mais avançada, você terá que salvar arquivos específicos em Photoshop, Illustrator ou Fireworks.
Existem sites que fazem a otimização de imagens online, mas se você tem um site com muitas imagens, provavelmente seja mais rápido, utilizar os recursos offline, já que estes sites otimizam imagens individualmente. Caso alguém saiba de um site que possa fazer a otimização de múltiplas imagens por favor deixe o link nos comentários.
Conteúdo semelhante:
- Otimização e Compressão Imagens PNG e JPEG Online
- Como funciona a otimização de Imagens para a web
- Galeria de Fotos do Windows Live
- Otimizar site pelo cPanel e melhorar o SEO
A otimização com perdas e sem perdas
Também é importante entender que existem dois tipos de compressão – para otimização de imagens – que você pode usar, com perda e sem perda.
- Lossy – este é um filtro que elimina alguns dos dados. Isso degradará a imagem, então você terá que tomar cuidado com o quanto reduzir a imagem. O tamanho do arquivo pode ser reduzido em grande quantidade. Você pode usar ferramentas como Adobe Photoshop, Affinity Photo ou outros editores de imagem para ajustar as configurações de qualidade de uma imagem. O exemplo que estamos falando é compactação com perdas.
- Lossless – este é compactação sem perdas, que é um filtro que compacta os dados. Isso não reduz a qualidade, mas exigirá que as imagens sejam descompactadas antes de serem renderizadas.
É melhor experimentar suas técnicas de compactação (otimização de imagens) para ver o que funciona melhor para cada imagem ou formato. Se suas ferramentas tiverem a opção, certifique-se de salvar a imagem para a web. Esta é uma opção em muitos editores de imagem e fornecerá os ajustes de qualidade para que você possa realizar a compactação ideal. Você perderá um pouco da qualidade, então experimente encontrar o melhor equilíbrio possível sem tornar as imagens feias com baixa qualidade.