Como remover block library CSS do WordPress

Nesta postagem eu vou mostrar como remover block library CSS. É um arquivo de folha de estilo, que o WordPress adiciona para blocos de Gutenberg, ou mesmo para o editor antigo.
O arquivo encontra-se nesta pasta: wp-includes/css/dist/block-library. Porém ele aparece no código-fonte do seu tema, sem a mínima necessidade.
Ao fazer um teste com Google PageSpeed Insights me deparei com alguns microssegundos de atraso. Então, eu resolvi por a mão na massa. Se você quer fazer o mesmo e melhorar o carregamento de suas páginas, siga-me:
Remover Block Library CSS do WordPress pelo código PHP
Antes de tudo, é bom analisar, se o seu tema não precisa do
style.min.cssda pasta WP-includes. É importante verificar, principalmente se você usa o editor Gutenberg.
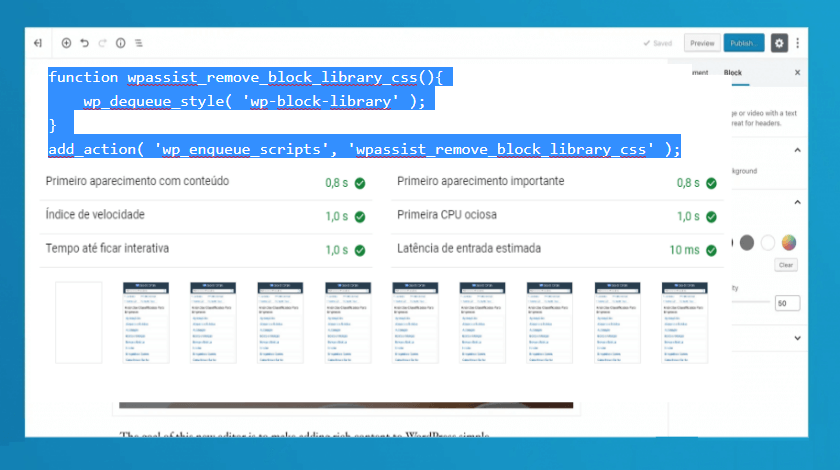
Para remover block library CSS do WordPress, apenas cole o código a seguir no arquivo functions.php do seu tema.
function wpassist_remove_block_library_css(){
wp_dequeue_style( 'wp-block-library' );
}
add_action( 'wp_enqueue_scripts', 'wpassist_remove_block_library_css' );
Este código vai simplesmente fazer desaparecer o link relacionado a style.min.css, que eu até agora não entendi, porque o Wordpress usa para o editor, mas carrega para o seu tema.
O editor do Gutenberg usa CSS especial para gerenciar melhor os blocos. Portanto, se você estiver usando o novo editor do WP, é provável que tenha o seguinte código em seu tema:
<link rel='stylesheet' id='wp-block-library-css' href='https://seusite.com/wp-includes/css/dist/block-library/style.min.css' type='text/css' media='all'/>
Você também pode: desabilitar o editor Gutenberg, se desejar votar para o editor simples.
Mover o CSS block library para o Rodapé
Se você não deseja remover o block library CSS do WordPress, pode movê-lo para o rodapé.
E encontrei este código no StackOverflow e no meu teste ele funcionou. No entanto, não é garantia de que ele possa funcionar para todos.
add_action('wp_print_styles',function() {
wp_dequeue_style('wp-block-library');
},100);
Isso pode ser interessante, para este CSS carregar depois do seu site.
| Conteúdo semelhante |
Se você ganhar alguns microssegundos no carregamento do seu site, pode obter uma grande vantagem de SEO. E do mesmo modo, todos os recursos encontrados na web podem ser úteis.
São apenas algumas das opções que você pode fazer e sentir-se feliz, todas as vezes que clicar em um link para seu site.