O que é DOM em uma página da Web?
O Document Object Model – DOM, uma especificação de interface de programação desenvolvida pela World Wide Web Consortium, da sigla: W3C. Ele permite que um programador crie e modifique páginas HTML e documentos XML como objetos de programa completos.
O padrão DOM do W3C é separado em 3 partes diferentes:
- DOM principal – modelo padrão para todos os tipos de documentos.
- XML DOM – modelo padrão para documentos XML.
- HTML DOM – modelo padrão para documentos HTML.
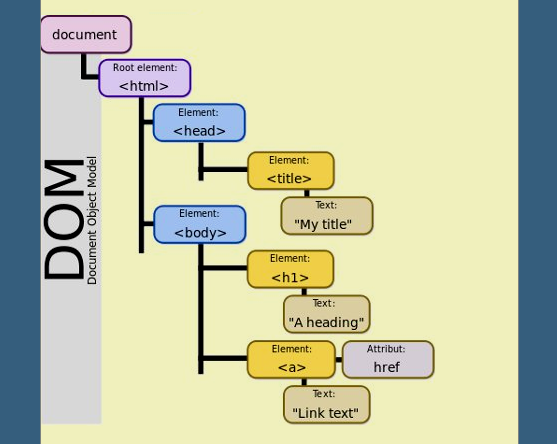
Quando uma página da web é carregado, o navegador cria um Document Object Model da página, o modelo HTML DOM é construído como uma árvore de objetos.
Qual é a principal função do Dom?

O DOM é conhecido como modelo de objeto Document e permite o acesso de documentos como HTML e XML. – Permite que uma plataforma seja neutra em termos de linguagem e forneça uma interface que permita o uso dinâmico dos scripts e programas para acessar o conteúdo.
O que é o HTML DOM?
O HTML DOM é um modelo de objeto padrão e uma interface de programação para HTML. Ele no entanto, define:
- Os elementos HTML como objetos.
- As propriedades de todos os elementos HTML.
- Os métodos para acessar todos os elementos HTML.
- Os eventos para todos os elementos HTML.
Em outras palavras: O HTML DOM é um padrão para obter, alterar, adicionar ou excluir elementos HTML.ML.
| Consulte também |
| Servidores da web como eles funcionam O que é um servidor web e para que serve Acessar o iCloud somente pela web |
Processo de carregamento de página
Aqui estão os principais passos no carregamento da maioria das páginas da web. São as 7 principais etapas, que correspondem aos passos numerados abaixo.
- Um carregamento de página começa quando um usuário seleciona um hiperlink. E logo depois, envia um formulário, ou digita um URL em um navegador. Em síntese, isso também é chamado de solicitação inicial. Ou então, início de navegação.
- A ação do usuário envia uma solicitação pela rede para o servidor de aplicativos da web.
- A solicitação chega ao aplicativo para processamento. Contudo, a solicitação pode levar algum tempo para começar a ser processada. Isso pode ser o resultado do enfileiramento de solicitações, ou de outros fatores.
- O aplicativo finaliza o processamento e envia uma resposta HTML de volta à rede para o navegador do usuário. Às vezes, isso é chamado de início de resposta, ou primeiro byte.
- O navegador do usuário recebe a resposta HTML e começa a processar o Document Object Model, ou DOM.
- O DOM termina de carregar; este ponto é conhecido como DOM pronto. Usando o DOM, o navegador do usuário começa a renderizar a página.
- A página termina a renderização no navegador do usuário e o evento de carregamento da janela é acionado. Por fim, para páginas que usam carregamento assíncrono, alguns elementos podem continuar a carregar após o evento de carregamento da janela do navegador web.
Tipos de dados Importantes
Esta referência tenta descrever os vários objetos e tipos em termos simples. Mas há vários tipos de dados diferentes sendo passados pela API dos quais você deve estar ciente. Por uma questão de simplicidade, os exemplos de sintaxe nessa referência de API geralmente se referem a nós como elements, a matrizes de nós como nodeLists, ou simplesmente elements. E do mesmo modo, a attribute nós simplesmente como attributes.
| Elementos e dados Importantes | |
|---|---|
| A tabela a seguir descreve resumidamente esses tipos de dados. | |
| Document | Quando um membro retorna um objeto do tipo document. Por exemplo, a ownerDocument propriedade de um elemento retorna documenta o qual ele pertence. Esse objeto, no entanto, é o document próprio objeto raiz . O capítulo de referência do DOM document descreve o document objeto. |
| Element | element refere-se a um elemento ou um nó do tipo elemento retornado por um membro da API do DOM. Em vez de dizer, por exemplo, que o método document.createElement() retorna uma referência de objeto para a node, apenas dizemos que esse método retorna o element que acaba de ser criado no DOM. |
| NodeList | A nodeList é uma matriz de elementos, como o tipo retornado pelo métododocument.getElementsByTagName(). Itens em um nodeList são, portanto, acessados por índice de duas maneiras: |
| list.item (1) | |
| lista [1] | |
Esses dois são equivalentes. No primeiro, item() é o único método no objeto nodeList. O último usa a sintaxe de matriz típica para buscar o segundo item na lista. |
|
| Attribute | Quando um attribute é retornado por um membro, por exemplo: pelo método createAttribute(), é uma referência de objeto que expõe uma interface especial; embora pequena; para atributos. Atributos são nós no DOM exatamente como os elementos são, embora você raramente os use como tal. |
| NamedNodeMap | A namedNodeMap é como uma matriz, mas os itens são acessados por nome ou índice, embora este último caso seja apenas uma conveniência para enumeração, já que eles não estão em nenhuma ordem específica na lista. AnamedNodeMap tem um item()método para esse propósito, e você também pode adicionar e remover itens de um arquivo namedNodeMap. |
Por fim, você pode ler um artigo em w3.org que fala mais detalhes sobre DOM em uma página da Web.